Table of Contents
The world of technology is rapidly changing. The production of applications, whether web based or desktop, has grown rather exponentially. With such advancements, the need for quick development and providing seamless experience to the end users has become vital. Solution? Companies are looking for developers who can build the complete project. FROM SCRATCH!! And that’s where the topic of MEAN vs MERN Stack comes up.
Development companies are constantly looking for frameworks and technologies that can improve code efficiency and reduce code complexities to build a faster and more intuitive application. It is in this process, the term ‘Stack’ came to light. Stack is referred to a combination of different programming languages, tools, frameworks and technologies. Providing perfect solutions for front-end, back-end, testing, and maintenance.
A tech stack is generally classified into:
- Application Stack– It includes a group of software and tools that work together for a common aim. For example, An enterprise-oriented app stack would include emails, word processing, database, etc.
- Technology Stack– A tech stack(solution stack) comprises of all the technologies and tools a developer or organization uses to develop a complete project or run it. MEAN Stack and MERN Stack are two of the best tech stacks available today.
Conventionally, tech stacks had frameworks and tools based on different languages which developers had to figure how to connect together. One solution was to build a stack solely on a particular language, such as JavaScript. Since every code and framework is written in JavaScript, it removed the complexities of context switching and became easier to connect them with APIs. As popular JavaScript as an interface is, the tech stacks based on it are also not lagging behind.
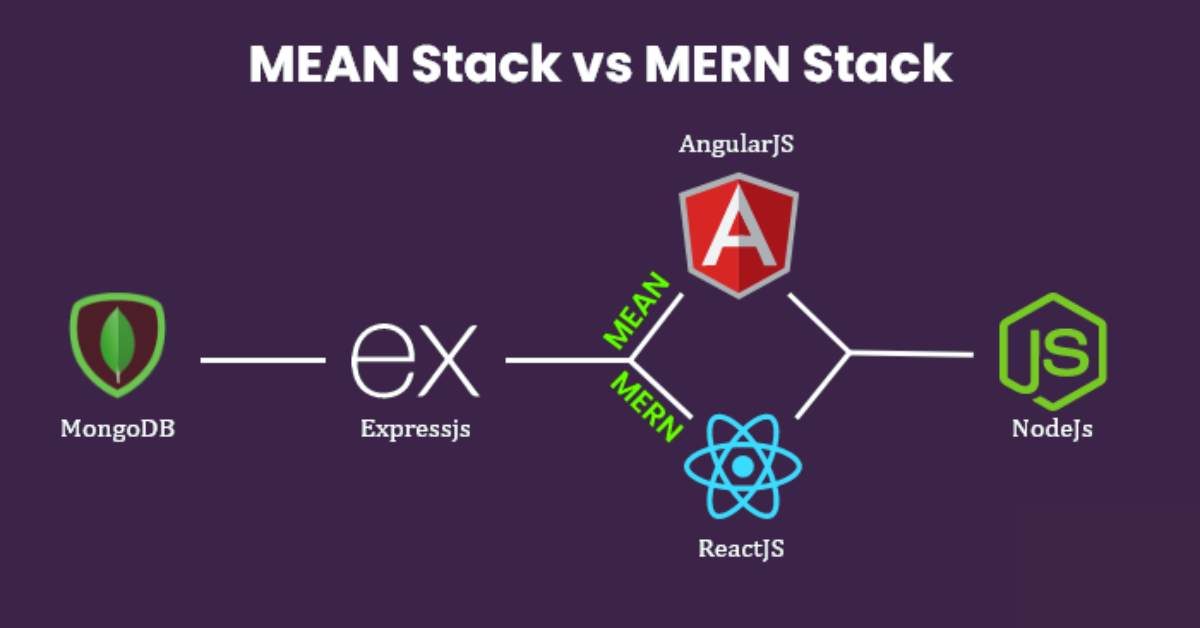
MEAN Stack vs MERN Stack has been a topic of discussion since their inception. Are MEAN stack and MERN stack same? Is MEAN stack better than MERN stack? These are some of the many questions people have in their minds. Well MEAN vs MERN Stack, they both are best at what they do but they both have their own differences. Let’s read and find out more about each stack so you can figure out which one is better for you.
What is MEAN Stack?

Let’s discuss the first topic of the MEAN vs MERN Stack debate.
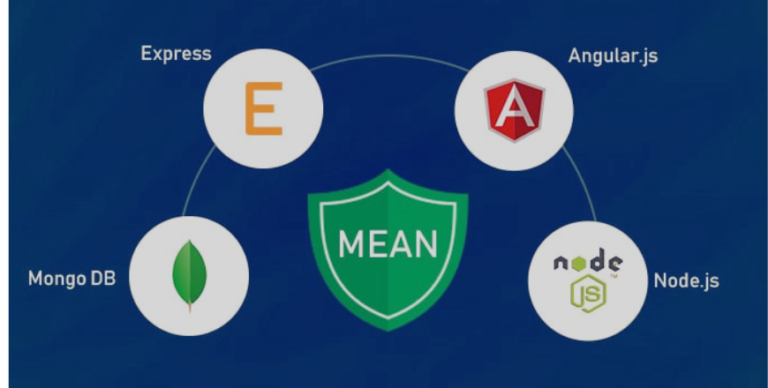
MEAN Stack is one of the most popular development frameworks that helps in developing complex web application easily. The MEAN stack full form is MongoDB, ExpressJS, AngularJS, NodeJS. As you can see, these are a set of JavaScript based frameworks that are used throughout the entire system, from the client to the server and from the server to the database. MEAN is an approachable stack that makes it the best choice for creating dynamic websites and applications.
Benefits of MEAN Stack:
- MEAN Stack is open-source and free to use.
- MEAN tech Stack has greatly reduced the development time and made it more efficient.
- Coding is completely based on JavaScript which reduces learning time and eases up the process of connecting and adapting different features and frameworks.
- It has a light-weight architecture and runs on JavaScript engine based on Chrome which reduces memory requirements and improves web response time.
- The Stack also has reduced development cost and shorter development cycles.
- It has a rich, unified and flexible ecosystem with features such as code sharing, code reusability that reduces code complexities.
- Also supports fast MVP development and app scalability.
- Contains large number of libraries, reusable models, additional frameworks to ease up coding and save time.
What is The MERN Stack?

Now, let’s discuss the second topic of our MEAN vs MERN Stack debate.
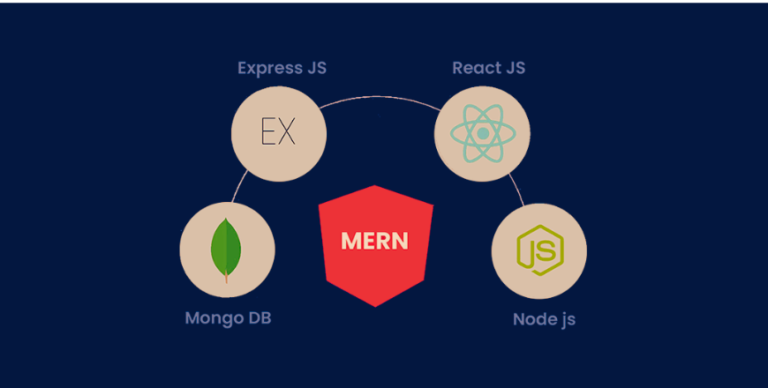
To create scalable master web applications with backend, frontend, and database components, developers employ the MERN Stack, a set of strong technologies. It also uses full-stack web applications based on JavaScript. Only difference with MEAN Stack is that instead of AngularJS, it employs ReactJS technology for building frontend.
Benefits of MERN Stack:
- Main benefit of MERN Stack is that it provides the businesses with high level performance, agility and intelligence to drive their business forward.
- Apps built by MERN stack give high-end interactivity and performances.
- A single script can cover both frontend and backend.
- The entire development process is based on JAVA and JSON which gives ease of coding.
- Just like MEAN, it also follows MVC architecture.
- Has Built-in tools for real-time testing.
- The modules can be easily found on the internet with modifiable source code.
- MERN Stack uses REST API that acts like a middleware and keeps the whole system interlinked.
- Since MERN utilizes ReactJS, it doesn’t have any templates which eases the learning curve and reduces time.
So now we have introduced both our topics of MEAN vs MERN Stack debate. Let’s now start comparison between MEAN vs MERN Stack.
MEAN Vs MERN Stack: Similar Frameworks
The major difference between MEAN & MERN stack is the use of Angular JS framework and React JS library respectively. It is quite confusing to choose between MEAN and MERN as both the frameworks are dedicated to providing abstraction at UI level.
Let’s first discuss the similar frameworks and libraries before discussing the differences between MEAN vs MERN stack.
MongoDB
It is a cross-platform, document-oriented scalable NoSQL database. It is a flexible platform that enables users to create tables, schemas, and much more. Once MongoDB is installed, it comes along with Mongo Shell, which is a JavaScript interface that performs the querying, updating, and deleting of records.
This database involves a simple environment setup and stores the application data. A NoSQL document-based backend database. Stores high-volumes of data using documents and collection. Saves the data in the binary JSON format and Extends cloud functionalities
ExpressJS
This is layered on top of NodeJS. It supports the backend framework and makes it simpler to write the backend code. It helps in designing better APIs and web applications. This modular framework also supports middleware and promotes code reusability to ease the process of writing the code.
It is specially designed to conduct simplified applications. A backend web application framework for APIs. Builds single-page, multi-page, and hybrid-page applications. A node-based server layer that provides logic for the stack
NodeJS
It is a JavaScript run-time environment that allows users to run the code on the server. It supports Node Pack Manager (npm), which is a combination of thousands of public and private node modules that are free to download. Node.js is very fast simply because it is an asynchronous language. Its performance is impressive compared to the average of other languages.
A quick back-end means that users of your application will have access to their data much faster, and that is very advantageous indeed. This is especially the case when considering that today, the average acceptable time for a user to wait for a web page to load is less than 1 second. NodeJS is a JavaScript-based run-time execution environment on the server-side. It develops networking and server-side applications and forms web frameworks for I/O-based web applications.
What Should You Pick Between the MEAN Stack Vs MERN Stack?
The fundamental difference both MEAN vs MERN Stack is the use of AngularJS and ReactJS. Let’s first understand these two frameworks.
- ReactJS: It is a front-end framework used for creating user interfaces. It is quick in handling rapidly changing data, simplifying the development of single-page and mobile applications. This JavaScript library lets developers create UI components and the interface of single-page web applications. It also enables them to edit and refresh the page without reloading it.
- AngularJS: An open-source frontend JavaScript framework for user interface. Aids the MVC design that can structure the web and business applications with ease. Uses the HTML syntax while expressing various syntaxes.
React.js is used by 40% of developers, compared to 23% who use Angular for web development. But both Angular JS and React JS are dedicated to organizing the UI layer components and rendering them using an optimum code. Both of them are supported by great knowledge bank of documentation, sample codes, and tutorials. Hence, in order to help you choose one of them, lets breaks down the comparison into various factors.
External Libraries
The evolution of Mean stack vs Mern Stack will depend on how you employ third-party libraries. HTTP requests and backend connection capabilities are provided by the MEAN stack.
When it comes to developing a large scale application, we tend to use multiple third-party libraries to serve a variety of purposes. Angular JS, being a framework, comes with ready to use features which eases the use of third-party libraries. It supports “$http” calls to connect to the back-end server easily while React JS requires additional libraries to support such calls.
Thus, when it comes to adding features to the application, React JS involves additional configurations while Angular JS is well organized to make it a plug and play job.
This means that programmers who are not familiar with programming languages can still use third-party libraries with ease.
In contrast, the situation with the Mern stack developer is that they put additional effort to incorporate third-party libraries because the MERN stack is still under development. The Mern stack developer lacks a wide variety of libraries to meet every project requirement.
Performance
A pre-configured framework is the MEAN stack. This means that the MEAN stack will almost certainly perform slightly better than the MERN stack.
Initially, Angular JS was quite unstable and it had undergone major changes from its version 1 to version 2. However, today it stands stable as a great JavaScript based MVC framework. It helps you maintain better abstraction in your coding and manage files in a better way. On the contrary, React JS helps you develop code at a faster rate. Moreover, being merely a library, React JS performs fairly better than Angular JS.
The MERN stack takes longer to render since it uses virtual DOM rather than native DOM. The Mern stack developer requires the programmer to configure each component individually. This lowers performance as well. To get the most out of the MEAN stack’s performance for your digital product, use the services of top-tier MEAN stack developers.
Architecture
An enterprise level project like LinkedIn preferred MEAN stack over MERN. The major reason behind this is to maintain an architecture. Although MERN stack makes UI rendering considerably simpler, it is just a library. It just provides means to make rendering easy.
On the contrary, Angular JS provides a well-organized framework to support a MVC architecture or rather MVW (Model-View-Whatever) architecture where the database and UI code is isolated with an intermediate layer. This helps in managing the code easily and making upgrading of code an easy task. Thus, MEAN stack is preferable for an Enterprise level architecture.
Security
Compared to the MERN stack, the MEAN stack is more secure. This is due to the fact that the JWT-supported scalable frameworks are used to build the MEAN stack (JSON web token). Sensitive data is encrypted by the modern stack developer, which also guards against illegal access.
Although the MERN stack does offer authentication options, these options are ineffectual against CSRF attacks.
MEAN vs MERN Stack: Detailed Comparison
The MERN vs MEAN stack are in constant conflict, and many individuals are unsure about which one to pick for their project. The tech stack that is chosen has a dominating impact on the project, regardless of whether it is for the creation of a mobile app or a web application.
Scalability, Security: MEAN and MERN both offer the same level of security. MERN, however, is in the lead in terms of scalability.
MVC:
A comprehensive architecture must be maintained for enterprise-level programs. The preferable choice, in this case, is MEAN.
UI:
MERN is the go-to stack for a sophisticated yet straightforward UI. User interaction is made easier by MERN.
CRUD:
MERN is the best stack for CRUD (create, read, update, and delete). Quickly handling data updates, React JS also features a nice user interface.
Support:
MEAN’s Angular JS unifies the back end and supports HTTP calls. The creation of enterprise-level apps will need third-party libraries. React JS, on the other hand, enhances functionality through its auxiliary libraries. MEAN performs marginally better in this area. MEAN uses third-party extensions to improve the user experience, whereas MERN would need additional setups to achieve the same.
MERN stack outperforms the MEAN stack in terms of the learning curve, UI, scalability, and CRUD. However, MEAN maintains its lead in the areas of MVC and community support.
| MEAN Stack | MERN Stack |
|---|---|
| Uses AngularJS Framework | Uses ReactJS Library |
| Maintained by Google Inc. | Maintained by Facebook Inc. |
| Steep Learning Curve | Easier To Learn |
| Uses Typescript language | Uses JavaScript and JSX |
| maintains abstraction in coding and also manages files | develops code at a quicker rate |
| Has Enterprise-Level Architecture | Can Quickly Develop Smaller Applications |
| Can Handle Small Projects Well | Suitable For Maintaining Larger Projects |
| Data Flow is Bidirectional | Data Flow is Unidirectional |
| Better Productivity For Developers | Lower Productivity For Developers |
| Possesses Ready-to-use Features. Also Supports Multiple Third-Party Libraries | React.js Doesn't Have Such Features. Requires Additional Libraries |
Mean vs Mern Stack Developer
With the differences between MEAN vs MERN stack you must have understood that both have their own advantages. So which developer should you choose for your project? Let’s discuss the advantages of Mean vs Mern Stack developers so you can choose which one to hire for your project.
Advantages of Hiring a MEAN Stack Developer
A MEAN Stack Developer is an appropriate choice for speeding up the web or mobile app development process. Following are the advantages of hiring a MEAN Stack Developer:
- >MEAN Stack Developers cover the complete development process from the frontend (client-side) to the backend (server-side) of an application using JavaScript.
- >They include MVC architecture and lessen the hefty work, thereby smoothing out the process of development.
- >They work with prime technologies accordingly, i.e., they use MongoDB and Express.js to work on the backend whereas Angular.js and Node.js to work on the frontend.
- >They utilize the framework in such a way that it enables popular plugins and lessens the time taken for system administration.
Skill Sets a MEAN Stack Developer Must Possess
- >Be aware of cloud technologies, architecture, web designing, and integration
- >Knowledge of HTML and CSS
- >Understanding of SDLC and the Agile environment
- >Have access to multiple frameworks for web creation and development
Advantages of Hiring a MERN Stack Developer
MERN Stack Developers can efficiently build web and mobile applications using standard processes and abilities. Below mentioned are a few add-ons on why to hire a MERN Stack Developer.
- >MERN Stack Developers implement design thinking with enhanced expertise in various technologies.
- >They maintain full-fledged development in the shortest time.
- >They focus on improvised solutions by maintaining a compelling user experience and delivering highly scalable cloud integration.
Skill Sets a MEAN Stack Developer Must Possess
- >Be proficient in HTML and JavaScript
- >Understanding of profiling applications and optimizing them
- >Knowledge of various databases and programming templates
MEAN vs MERN Stack: Salary of Developers
In the USA, a Mern stack developer makes an average salary of $107,500 annually or $55.13 per hour. Most experienced workers earn up to $146,250 per year, while entry-level roles start at $87,500.
The typical net MEAN developer compensation in the USA ranges from $4,000 to almost $8,000 per month. However, a lot relies on the specialist’s expertise, level of seniority, the project itself, and certain other expenses that must be incurred.
Conclusion
Both Mean vs Mern Stack developers are equally secure in this regard. However, the use of stacks depends solely on business requirements.
We can infer from the description above that the MEAN and MERN stacks are both solid frameworks for quick front-end development. They produce JavaScript applications that are lightweight. The way it is organized and structured, though, is where the main distinction lies. As a result, the MEAN stack is a superior choice for large-scale applications, while the MERN stack developer wins the battle for the ability to construct smaller apps more quickly.
Given the wide range of available technology stacks, MEAN vs MERN Stack present you with similar functionalities in their work. In the present application development market, MEAN stack and MERN stack have become equally important in conducting their roles. They are rapidly growing in popularity as an integral part of Full Stack Development. Both MEAN and MERN are reliable frameworks. However, they differ in their structure placement. In this MEAN stack vs MERN stack comparison, it is your project requirement that will let you reach a suitable choice.